Work Some Fitness Into Your Workday
April 22, 2011Ironically, Ad Agencies Are Having an Identity Crisis
May 3, 2011What is Web 3D?
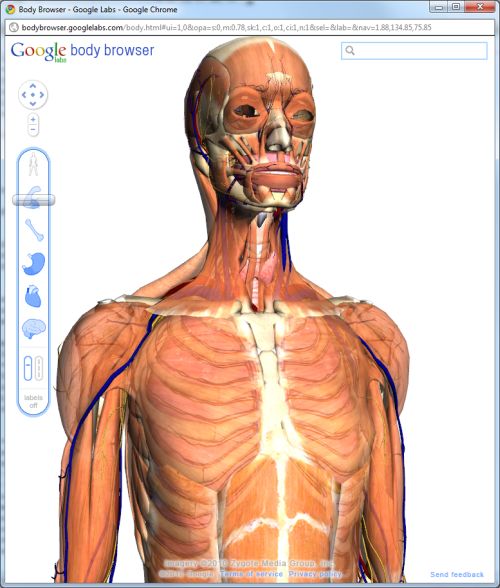
Web 3D is a technology that enables 3D graphics to be displayed on a website. This technology is becoming more popular and is rapidly developing. This article will explain the recent technology trend of Web 3D and how to prepare for a 3D advertising future.

Figure 1. Web3D Body Explorer by Google
History of 3D advertising
| Generation | Technologies |
| 1st (1994~2003) | VRML, WRL, X3D[1] |
| 2nd (2004~2007) | Wildtangent[2], Viewpoint Media Player[3] |
| 3rd (2011~ ) | WebGL of HTML5, Microsoft Silverlight5, Molehill of Adobe Flash |
Table 1.Chronicles of Web 3D
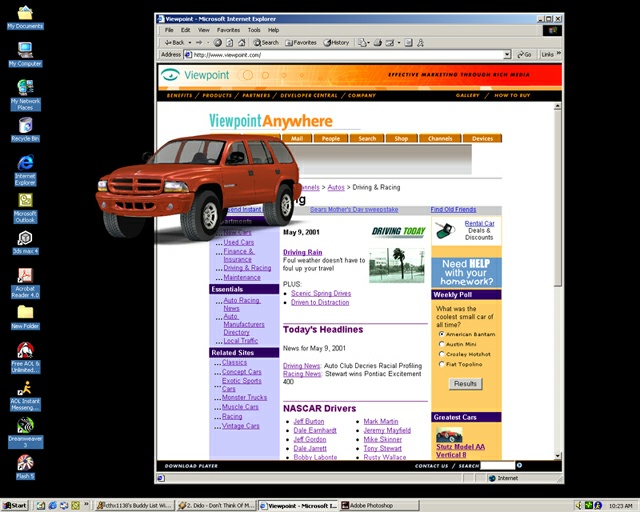
3D advertising was born during the 2nd generation of Web 3D. Wildtangent and Viewpoint created several experimental advertisements for Nike, Coke, Ford, and Toyota[4]. However, there was no standard for 3D graphics, so companies created their own format using ActiveX control. ActiveX control often irritated users due to features such as installing additional toolbars in a users’ browser or monitoring users’ information without their knowledge[5]. It was unfortunate that the success of these early 3D advertisements was limited due to being built black hat and without a standard. Also, at the time, another factor limiting the success of 3D advertising was that most computers didn’t have enough computing power to run 3D graphics in a browser.

Figure 2.Viewpoint Hyperview Banner Ad.
Recent Trends
Microsoft announced their new web browser IE9 on March 14, 2011. This is Microsoft’s first browser partially supporting the HTML5 standard. Recently, Microsoft has also announced their new IE10 preview 1 at a MIX 2011 event just a month after launching IE9.[6] One of the major updates for IE10 is faster GPU acceleration. GPU acceleration handles most graphic effects including 3D rendering (but, Microsoft doesn’t include the WebGL context, yet.) Microsoft also announced Silverlight 5, a rich media platform (even richer than HTML5[7]), which now has a 3D API derived from XNA, Microsoft’s game framework.[8] It is clear Microsoft is joining the Web 3D race.
Adobe has announced “Molehill” which is code name for a new 3D API that will be a subset of the Adobe Flash platform. This API allows rendering of 3D graphics and shaders using GPU. Molehill will be published to a new version of Flash player. Since 99% of internet-enabled desktop users have flash player, you can expect almost all desktop users will have Molehill.[9] HTML5 is changing the rules of the entire web world, but did you know that Web 3D is one of the major changes in HTML5? On March 3, 2011, Khronos group, an open standards consortium, released a final WebGL 1.0 Specification.[10] WebGL is a web standard for a low-level 3D graphics API based on OpenGL ES 2.0, exposed through the HTML5 Canvas element as Document Object Model interfaces.[11] Currently, recent versions of Firefox, Chrome, and Safari support WebGL, and eventually Internet Explorer will support it. The iPhone and iPad, don’t support WebGL for now, but the devices will in the future due to Apple’s strategy of supporting HTML5.[12]
Comparing Web 3D technologies
Comparing Web 3D technologies could be confusing for advertising agencies since the offerings have different specs and support from various web browsers across different platforms. Right now, it is hard to predict who will become the leader in 3D advertising.
| WebGL (HTML5) | Silverlight5[13] | Molehill (Flash)[14] | |
| Supported Browser | Recent version of Firefox, Chrome, Safari, Opera | IE6+, Firefox3+, Chrome, Safari | All web browsers |
| Supported OS | Cross-platform | Windows and Mac | Cross-platform except iOS |
| Future Coverage | All recent web browsers including IE, Cross-platform with iOS, Android, and possibly WP7 | The same as the previous version including WP7, and probably XBOX[15] | Most browsers and platforms except iOS |
| Pros | The only Web Standard; No enemies (especially friendly with Steve Jobs) | Good 2D/3D performance; Developer-friendly API (based on XNA) | (Still) the dominating rich media platform and the most popular rich advertisement platform; Great tool support including Unity3D integration[16] |
| Cons | No standardized pipeline yet; Hard to create; Huge 3D performance difference between hardware especially between desktop and mobile | Microsoft product; not standard (but still a minor Web standard) | iOS compatibility; Losing dominance due to HTML5 |
| Backup Plan for unsupported system | 2D context canvas detected by Javascript | Alternatives (e.g. Flash, images) detected by Javascript | Alternative scenario within same Flash file detected by Action Script |
| Conclusion | Eventually the winner; Good for multiplatform advertising with iOS support | Good for viewing rich media ads on a desktop but not a good solution for mobile | Best option for the near future |
Table 2. Comparison of Web 3D technologies
WebGL
WebGL is now a web standard and will dominate the 3D advertising world, but not in the near future. If you think about HTML5 as an advertising platform, you might consider including WebGL in your long term plan. Microsoft has not announced their support of WebGL officially yet, so Microsoft’s plans could be a decision point for you.
In mobile, few devices such as Nokia N900[17] support WebGL, but HTML5 is becoming a major platform for mobile advertising[18] rather than Adobe Flash, and it’s highly possible that WebGL will be added to a current mobile advertising platform such as Apple’s iAd.
Silverlight5
Silverlight is becoming popular in the RIA (Rich Internet Application) platform and WMV streaming container. Silverlight’s new 3D feature will extend the UX (User Experience) and interactivity of advertising. However, Silverlight doesn’t have many benefits compared to the Web Standard WebGL and Flash which is everywhere. Silverlight is a poorer choice than Flash in mobile devices since Silverlight only works on WP7 (Windows Phone 7) devices.
Silverlight is useful though for creating an advertising campaign around an RIA app that requires heavy UX and high performance such as face detection or augmented reality.
Molehill from Adobe Flash
Needless to say, Flash is still the number one solution for rich media advertising. Once Adobe expands 3D capabilities to Flash, a creation pipeline could be smoothly transitioned to handle 3D assets and animations.
Backup plan for unsupported systems
Although recent systems can handle cool technologies like Web 3D, there are still many computers that only run IE6. In most cases, a page can detect whether a browser supports Web 3D using JavaScript, and switch content to a compatible substitution. WebGL context could be switched to 2D context, which will handle 2D graphics within the same <canvas> container. 2D context profile is supported by most recent browsers including Android and iOS devices. Silverlight is a plug-in, so you can put backup content in <embed> and <object> tags. In Flash, you can run a 3D API check ActionScript, which detects if the current version of Flash supports 3D API.
The Future of 3D Advertising
If you are still unsure about the future of 3D advertising, here is a summary of why 3D matters.
- 3D is more interactive than 2D, especially rendered video reel. Characters and objects are dynamic and react based on your action.
- 3D leads new interaction. Smartphones have new sensors that detect motion, rotation, and your face, and 3D advertising is ready to react.
- 3D content could work with 3D TVs – a fast growing segment that will probably become mainstream.[19]
- Importantly, advertisers can easily repurpose 3D TV content for Web 3D – since the content is already made 3D for television little additional work would be needed to use the same content on the web
- One Source Multi-use – Disney could repurpose their 3D character assets for 3D advertising; Hyundai could repurpose the 3D models of their cars so users could explore their vehicles in a 3D environment
- Augmented Reality (AR) requires 3D. AR is a fast growing advertising platform.[20]
[1]http://en.wikipedia.org/wiki/VRML
[2]http://en.wikipedia.org/wiki/WildTangent
[3]http://en.wikipedia.org/wiki/Viewpoint_Media_Player
[4]http://www.toyota-4runner.org/4th-gen-t4rs/103-toyota-uses-3-d-technology-promote-new-4runner.html
[5]http://www.pchell.com/support/viewpoint.shtml
[6]http://ie.microsoft.com/testdrive/Info/Downloads/Default.html
[7]http://www.microsoft.com/presspass/exec/guthrie/2010/12-02silverlight5.mspx
[8]http://www.silverlight.net/getstarted/silverlight-5-beta/
[9]http://www.adobe.com/products/player_census/flashplayer/
[10]http://www.khronos.org/news/press/releases/khronos-releases-final-webgl-1.0-specification
[11]http://www.khronos.org/webgl/
[12]http://www.apple.com/html5/
[13]Shipping date is end of 2011. http://weblogs.asp.net/scottgu/archive/2010/12/02/announcing-silverlight-5.aspx
[14]Shipping date is not determined.
[15]http://www.engadget.com/2011/04/05/silverlight-coming-to-xbox-bringing-wp7-games-along-with-it/
[16]http://blogs.unity3d.com/2011/02/27/unity-flash-3d-on-the-web/
[17]http://www.engadget.com/2009/12/03/nokia-n900-impressively-demos-webgl-3d-graphics/
[18]http://mashable.com/2010/09/24/html5-mobile-advertising/
[19]http://www.google.com/hostednews/afp/article/ALeqM5gJzZvXdgCVzwBfZVpSUHJcARmmKA
[20]http://insight.badenochandclark.com/it/08/04/2011/augmented-reality-growth-in-technology-could-require-new-it-jobs/5376/