Charlie Sheen: Social Media’s New Marketing Genius of 2011
April 7, 2011Retailers Retool Sites to Ease Mobile Shopping
April 18, 2011
Mobile phones are the fastest growing segment of the online market. Half a billion people accessed the mobile internet worldwide in 20091. Usage is expected to double in the next five years as mobile takes over the PC as the most popular way to get on the web1. Many mobile web users are “mobile-only,” i.e. they do not use a computer to access the web – ever. In countries like Egypt and India, those numbers are as high as 70% and 59%, respectively. Even in the U.S. 25% of people access the internet solely on their cellphones. Almost one in five global mobile subscribers has access to fast mobile Internet (3G or better) services and according to emarketer.com, U.S. mobile ad revenues are expected to hit $1 billion in 2011, which is a 35% annual growth – that’s quite a number when compared to the expected 10% growth in the traditional online advertising market*. Now for the hundredth time we’ve asked this question on Domus Dish – ARE YOU READY TO MAKE YOUR WEBSITE MOBILE-FRIENDLY YET?
Sheesh. If you were unaware, (although if you’re on the DD blog I don’t know how you could be) I’m sure these stats must have raised an eyebrow. And I’m also sure you must be thinking of going mobile. Now that you’re (FINALLY) ready to take the plunge, here are some Do’s and Dont’s to keep in mind:
KISS (Keep it simple, Stupid!)
Sorry, that was harsh. We aren’t calling you stupid. Not yet, at least. All we’re saying that in terms of mobile website design less is more. Remember – your visitors aren’t looking at your site on a computer screen – they’re looking at it on a small cellphone screen. Keep it simple.

The KISS design principle is very important to the design of an ideal mobile website. A mobile website should focus on great usability, rather than looking pretty and being full of extras. For example, make sure your navigation bar is as short as it can be, do not have excessive hyper-links within one page, and varying fonts should be avoided. A typical one-column layout is very popular for mobile websites, which makes them more usable and readable for mobile users. A simple mobile website will most likely be more effective than one that feels bloated, as most users would prefer a less cluttered, easy to navigate design.
Automatically detect mobile devices
Typing is a pain on even the best mobile devices, and many users prefer to avoid it when browsing. And telling your users that you have a mobile website, and making them type out the URL of the mobile version of your website (like m.acme.com or acme.com/mobile or acme.mobile) is difficult. And annoying. A user would prefer to type in acme.com on his mobile browser and would expect to have acme.com/mobile load automatically for him.
Mobile websites are not mind readers. Luckily, however, a variety of methods for automatic mobile device detection are available. The most reliable approach, in our experience, is User Agent detection, where a server makes a decision on what to serve based on how an incoming browser describes its capabilities. Other implementations feature real-time JavaScript requests to databases like DeviceAtlas or WURFL that also supply information on what a device can do. In addition, Google bot detects if a site has a mobile version of a website. Google Webmaster Tool has a feature to simulate mobile bot crawling. Putting this in place is great, but a mobile version is not complete until it’s automatically triggered for every mobile user so using these methods on your site is key.
Provide a clear path to the Regular Site
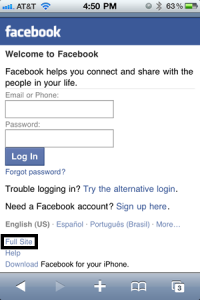
Depending on what kind of device your visitors are using, they may want to just use your standard website. This is particularly true with a lot of the better smartphones and the iPhone, which render standard websites really well. Occasionally, a piece of information that a user is looking for is not included in the mobile version. Give your mobile visitors the option of visiting the standard site. One very easy solution is to put a footer (where most of us are already predisposed to looking) link to your “Full Site” on every page. You could also give them the option to come back to the mobile site without having to use their back button. It’s considered good practice to disable mobile redirection for a user that completes transition to a full site. Some sites do this permanently (e.g. Digg Mobile) while others (CNN) set a timeout period of 1-2 hours with a special cookie. Your call!
Scrolling should be one-directional
It’s annoying to scroll in multiple directions when you’re visiting a website on your computer’s browser. It’s even worse to have to do it on your mobile device’s browser. As if that weren’t annoying enough, when using touchscreen devices, it’s very easy to accidentally scroll horizontally instead of vertically or vice versa. Grr. If your mobile website only scrolls one way, you eliminate the potential for such a hassle.
The viewport settings can be used for this purpose for pages specifically designed for the iOS (iPhone Operating System). Also, if you’ve specified viewport settings for the iPhone, it should be verified that these same settings are suitable for Safari on iPad. Specifically, if the width of the viewport has to match the width of the device, the device-width constant should be used instead of a hard-coded pixel value. This can be done by adding the following line of code:
<meta name=”viewport” content=”width=device-width” />
Create Mobile Stylesheets
While optimizing your main site for mobile use sometimes makes sense, it’s often easier to use a separate mobile theme, which can be done on most CMSs (Content Management Systems) by changing the CSS (Cascading Style Sheets) for mobile devices. This can be a much smaller task than you might imagine if you’re looking to keep the overall look and feel of the site. A mobile CSS can be used to load only on mobile devices. This can be done by the use of Media Types. Using different media type declarations allows you to assign different stylesheets for certain uses. Most desktop browsers recognize “screen” while many mobile devices use the “handheld” command. Check out the following example:
<link rel=”stylesheet” href=”mobile-style.css” type=”text/css” media=”handheld” />
Using this simple declaration, you can create a mobile-style.css file that will only be activated on handheld devices (at least those that allow styling). This, of course, won’t work on every device, but it will hit a decent amount.
Say NO to Pop-Ups
Not only are pop-up advertisements annoying, but depending on the particular mobile platform, popups and new windows can interfere with the browsing experience, so it’s a good idea not to use them. If you absolutely need something to open in a new window, make sure you alert your mobile visitors that it will do so.

Lesser emphasis and importance on JavaScript and Flash
JavaScript works on a lot of phones but it’s really bothersome. Android and iPhone devices are pushing JavaScript rapidly, but it’s advisable to avoid using JavaScript since some mobile devices still do not support them. Hover and other pretty stuff is also not supported by a lot of mobile devices. This all goes back to the KISS design theme in our first lesson. And forget about Flash completely if your visitors are using an iPhone – it will never work. Make sure all the important information and functionality on your mobile site is in plain (X)HTML/CSS. Otherwise, you risk a large portion of your visitors being unable to access important content. Moving forward, HTML5 features like Video, Websockets etc. would prove to be useful on mobile web as HTML5 gains support and popularity. It’s a good idea to have a plan for incorporating the same on your mobile websites.
Minimal use of images and resizing
Use only the images you need to get your message across. A few icons and your logo are fine. Images that are integral to the content on your site are also fine. But eliminate images that serve no purpose other than to look pretty. They generally won’t look pretty on a mobile device and take a lot of time to load, so why bother? The images that you end up using should be optimized for size for faster loading. If you use .PNG graphics WITHOUT transparency, convert them to JPGs with smaller quality.
Keeping these simple things in mind while making your website mobile-ready will ensure maximum compatibility of mobile devices and keep mobile users happy. And a happy user is a frequent user, which ensures the success of your mobile website.
Considering the rate of growth of the mobile web industry, transitioning to the mobile web is in a way – inevitable. The faster you are a part of the mobile web, the better it will be for your business.
Here is an interesting video summarizing why you should Get Mobile-Ready: http://www.youtube.com/watch?v=oHxe8B3OUDc
A few other interesting reads regarding the mobile topic:
Mobile Website Expansion Offers Businesses Unlimited Potential
Customers want convenience – go mobile!
Consumers are on the Line – Does Your Website Answer the Call?
* According to S&P Equity Research predictions